Představte si, že chcete vyrobit mobilní aplikaci. Má to být takový online čtenářský deník, kam si lidé mohou naskenovat knihu, kterou přečetli. Přidat si k záznamu záložky, nafotit zajímavé pasáže, napsat poznámky, udělit hodnocení. Dál třeba doporučit knihu svým kamarádům nebo sdílet recenzi na sociálních sítích.
Proč nestačí UX Designer a potřebujete i UX Writera?
Máte vymyšlené detailní zadání a investora, stačí najmout lidi na samotnou realizaci. Koho budete potřebovat? Samozřejmě práci vývojáře, který vaši aplikaci reálně vytvoří, napojí na potřebné služby a zajistí, že bude fungovat. Možná se neobejdete bez dalších specialistů jako software architektů, testerů nebo různých programátorů pro jednotlivé oblasti.
V tomto článku se nicméně bavíme o uživatelském zážitku, tak nechme technickou stránku tvorby aplikace stranou – předpokládejme, že vývoj máte podchycený. Teď musíte zajistit, že bude aplikace s uživatelem vhodně komunikovat. Pravděpodobně vás napadne najmout UX/UI Designera, zjednodušeně grafika a specialistu na uživatelskou zkušenost, který navrhne logo, barvy, typografii a vnitřní logiku, návaznost mezi obrazovkami. A to stačí. Nebo ne?
Software s uživatelem komunikuje nejen obrazem, ale i slovem. A UX/UI Designer, který současně ovládá UX Writing, je stejně častým jevem jako full-stack developer. Každý se jako specialista na něco soustředíme a psaní je označováno za “jednorožčí” schopnost UX Designérů. Pochopitelně, když jste profík v designu a user experience, nemůže po vás nikdo chtít ještě něco dalšího. Ferda Mravenec se tak úplně nenosí. Na vývoj většinou najímáte Frontend Developera a Backend Developera. Na UX stejně tak potřebujete UX Designera a UX Writera.
Text udělá z aplikace hvězdu – nebo absolutní propadák. Nezáleží na tom, jak graficky krásné uživatelské prostředí vytvoříte, pokud ho zaplníte zmateným, nekonzistentním a nevhodným textem plným gramatických chyb.
Jedna obrazovka, stovky možností
Řekněme, že uživatel chce v naší aplikaci à la čtenářský deník odstranit knihu ze svého seznamu. Klikl na tlačítko Odstranit/Smazat nebo ikonu koše a vyskočil mu pop-up – potvrzovací okno pro akci smazání. Člověk by řekl, že nemůže být tak těžké natextovat něco takového, že?
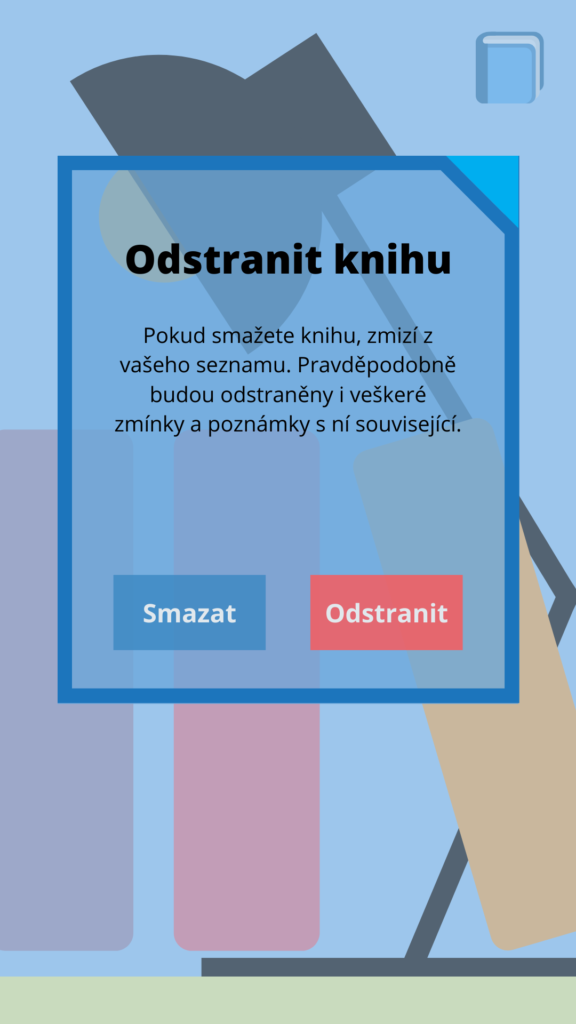
Podívejte se na obrazovku, návrh designu bez srozumitelného textu.

Po grafické stránce tomu víceméně rozumíme:
– je to pop-up okno, které po nás chce určitou akci
– červenou barvou bude pravděpodobně označený button pro kritickou akci
– modrý button bude reprezentovat neutrální akci
Bez textu, který by se snoubil s designem, toho nicméně z obrazovky víc nevykoumáme.
UX Designér není odborník na text a většinou začíná jen nástřelem obecných vět – častěji pak používá oblíbené “lorem ipsum” a texty přepisuje až na závěr jako to nejméně důležité. Z jeho hlediska je to pochopitelné, z hlediska uživatele ne. Text je klíčový při navigaci uživatele vaším produktem, nemluvě o vytváření vztahu se značkou.
Tento konkrétní pop-up jde otextovat nespočetným množstvím způsobů. UX Writer se coby odborník na uživatelskou zkušenost z hlediska textu snaží najít zrovna ten pravý.
UX Writeři si pokládají spoustu otázek, například:
– Jakým stylem mluví značka produktu? Jak by měla aplikace komunikovat, aby zapadala do celkové strategie a tónu komunikace značky?
– Kdo je cílovou skupinou, uživatelem aplikace? Jaké termíny používá, jakým způsobem mluví, v jakých situacích aplikaci používá?
– Jaké jsou byznysové cíle produktu? Jaké potřeby a účel má aplikace plnit?
– Je plánována lokalizace (překlad aplikace) do jiných jazyků? Pokud ano, jsou mé texty jednoduše přeložitelné?
– Jsou všechny mé texty co nejpochopitelnější, nejkratší, gramaticky správné a konzistentní napříč aplikací?
Hlavně jasně a přímo
Srozumitelnost je klíčovou vlastností dobrých textů. Uživatel musí v každém okamžiku vědět, co se děje a co po něm aplikace chce. Pokud ho zmatete, bude frustrovaný a nakonec si aplikaci smaže. Podívejte se na příklady naší obrazovky.


Na první pohled všechno vypadá víceméně v pořádku. Zkuste se ale začíst do textu na první obrazovce. Nadpis zní Odstranit, v první větě už mluvíme o smazání. Buttony jsou nazvané Smazat a Odstranit – a teď babo raď. Ano, zkušenější uživatel bude vědět. Nadpis má odpovídat buttonu, navíc je jeden červený a tato barva se používá pro nevratné akce. Nikdy nespoléhejte na to, že to uživateli dojde. Vaším cílem je příjemný a intuitivní uživatelský zážitek. Nemůžete chtít, aby nad obrazovkami někdo přemýšlel. Nemluvě o slově “pravděpodobně” ve vysvětlujícím textu – řekněte uživateli jasně, co se stane, nenechte ho hádat.
Druhá varianta představuje ideální řešení v případě, kdy na obrazovce rozhodujete o negativní akci jako odstranění objektu. V nadpise, textu i buttonu se označuje akce stejně, tedy jako smazání. Druhý button uživatele nemate, je otextovaný tak, aby hned bylo jasné, co se stane. Nemáme dvojici záporných buttonů, ale buttonů, které v obou případech akci jasně vysvětlují.
Na délce záleží
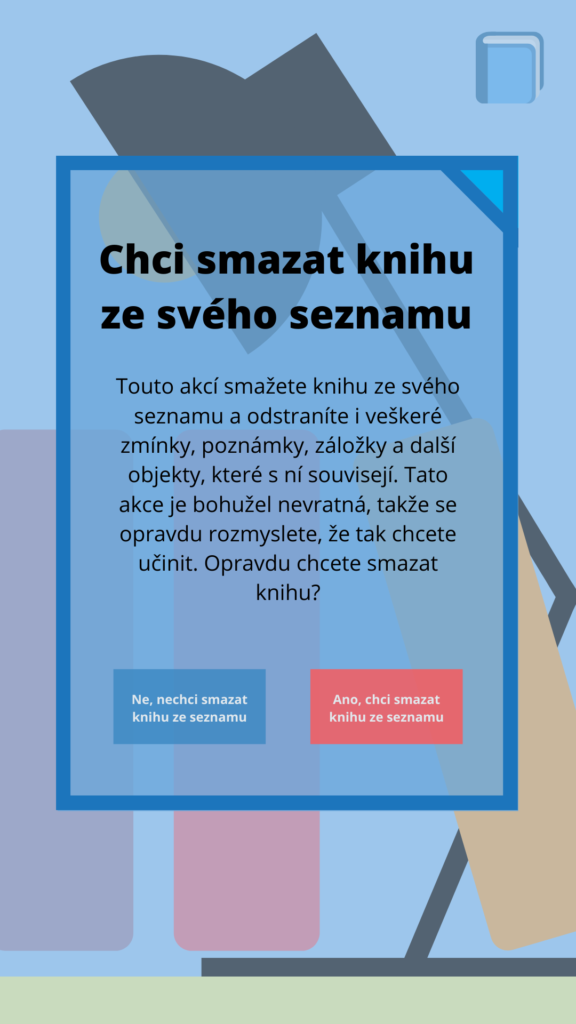
Podívejte se na dvě různé varianty naší obrazovky.


Pop-up má pořád stejný účel – máte se rozhodnout, jestli chcete smazat knihu ze svého čtenářského seznamu. První obrazovka sice trochu přehání, ale hezky ilustruje klasický nešvar textů v aplikacích. Je ho zbytečně moc. Co by se dalo říct jednou větou, opětovně rozpitvává a znovu poskytuje zbytečně detailní informace.
Umění vyjádřit i komplikovanou věc jednoduše a stručně je jednou z nejdůležitějších schopností UX Writerů. Buttony pak mají jasně sdělit, co znamenají, i v případě, že si uživatel přečte jen nadpis a texty v buttonech – nicméně co je moc, je opět příliš. Dvouřádkové texty v buttonech představují UX noční můru.
Druhý příklad říká totéž na podstatně menším prostoru.
Vyšší level – nechte mluvit značku
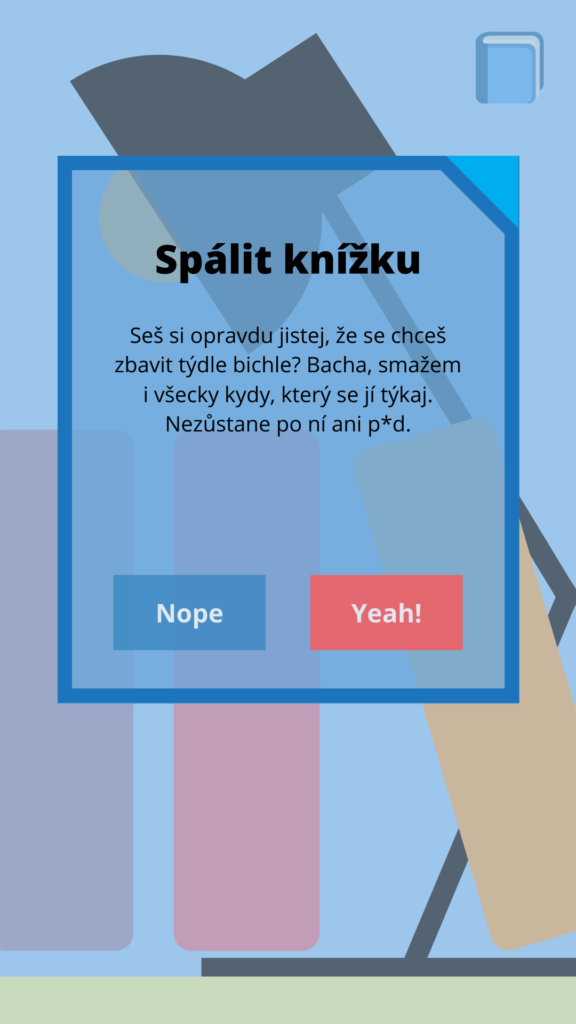
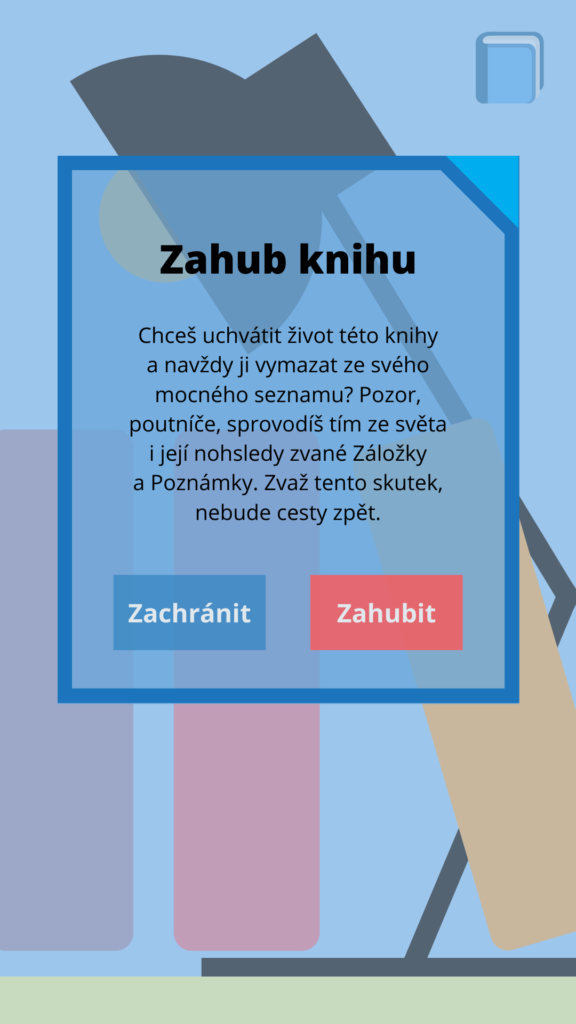
Na předchozích obrazovkách jsme si ukázali, proč textovat krátce a zřetelně. Další úroveň textu pak představuje promítnutí tónu vaší značky. Pokud budete komunikovat s uživatelem stručně a funkčně, bude mít z aplikace dobrý pocit. Pokud s ním navíc budete komunikovat osobitě a v souladu se svou značkou, může si aplikaci i zapamatovat a zamilovat. Pojďme se podívat na dvě poslední obrazovky.


Oba texty jsou zabarvené specifickým tónem, reprezentují osobnost značky, která za aplikací stojí. Styl komunikace musí být v souladu s firemní strategií a odpovídat charakteristice uživatele aplikace. Nic není dobré přehnat. V prvním případě je značka až trochu vulgární, používá anglikanismy a nespisovné výrazy. Než se vydáte podobně vyhraněnou cestou, buďte si jistí, že to váš uživatel spíš ocení – nechcete ho přece odradit. V druhém případě je styl komunikace laděný do fantasy světa. Dobrodružství může s knihami do určité míry souviset, ale tento tón pak musíte zachovat i na webu firmy a v dalších materiálech. Musíte být vždy konzistentní.
7 příkladů, 1 myšlenka
Ukázali jsme si celkem sedm různých obrazovek. Grafika zůstala stejná, lišil se pouze text – a i tak jste měli z každé jiný dojem. Na trhu přibývá každý den spousta nových aplikací a o jejich úspěchu rozhodují uživatelé. Jasná, konzistentní a charismatická komunikace způsobí zásadní rozdíl v jejich vnímání. I když jde jen o jednu obrazovku s pop-upem.
A jaké softwary s jednoduchým UI a UX designem tvoří MEMOS Software? Připravili jsme si pro vás tento článek.




 EN
EN ZPĚT
ZPĚT